Modern Web Weekly #17

Wow! This is already the 17th edition of Modern Web Weekly and I'd like to take this opportunity to thank you all for supporting me by reading and subscribing!
The feedback I received has been nothing but great and helpful and I hope this will continue next year. 2023 has been a great year for the web and PWAs in particular. We now have the long-awaited cross-browser support for Push Notifications, way better support on iOS, and tons of new features that have been rolled out in the past 12 months.
2024 looks promising, it may even be the year of PWAs, finally. More and more people are betting on PWAs or at least considering it as a viable option and for good reason. Support has never been better and I even believe the best is yet to come.
This will be the last edition of Modern Web Weekly for this year but a new edition will of course be released in January. I wish you happy holidays and a bright and healthy new year and hope you will enjoy this last edition for 2023!
Invokers are coming to Safari 🎉
I wrote about Invokers in Modern Web Weekly #14 and #16 and - surprise! - they are now supported in Safari Tech Preview 185!
Invokers enable you to declaratively attach behavior to a <button> with less or no JavaScript at all with the invoketarget and invokeaction attributes. I already expected this would land in Safari soon but to my surprise, it has already been added to the latest Safari Tech Preview. The default actions that enable you to attach behavior to a <button> without any JavaScript have not been implemented yet but I trust this is just a matter of time.
You still need to check the feature flag for Invokers and after that, you can see for yourself that Keith Cirkel's counter demo now works!
Oh, and that's not all...
A native HTML switch has also been added to Safari Tech Preview that you can use via <input type="checkbox" switch>. It animates when toggled and its color can be styled with CSS with accent-color.
Check out this demo by Anthony Ricaud.
Other stuff that will be landing in Safari soon that is not yet fully functional:
- View Transitions
- Scroll driven animations
- Background Fetch
- Custom states for web components
The State of PWAs
Last Tuesday I spoke at the Monthly Dev on the current state of PWAs. It was a really nice event and I'd like to thank Daily.dev again for inviting me. If you missed it, here's the YouTube video:
How to install a PWA
We still don't have a consistent install experience across browsers and I'm frequently asked how to handle this. Currently, the only way to display a native dialog for installing a PWA is through the beforeinstallprompt event but to this day this is only supported in Chrome and Edge.
Despite the fact that these browsers recently improved this UI drastically, beforeinstallprompt is non-standard and not on a standards track, so this means it may not even be supported cross-browser at all. Nevertheless, it currently provides a good install experience in Chrome and Edge but for other browsers you will need to provide some dialog yourself.
Let's look at the beforinstallprompt event first.
When is beforeinstallprompt fired?
Before a web app can be installed as a PWA it must meet these criteria:
- it has a
manifest.jsonfile with at least these members:
-name
-icon
-start_url
-displayand/ordisplay_override - it must be served over
https - it includes a Service Worker with a
fetchhandler
When these criteria have been met, the beforeinstallprompt will fire eventually, which means the browser will fire it when the user has interacted with the web app. This may vary from browser to browser but in practice, the event will usually fire after a few seconds to signal the app is ready to be installed.
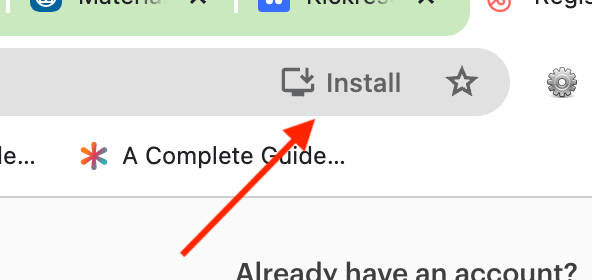
In Chrome and Edge you will be notified that the app can be installed next to the install icon in the address bar:


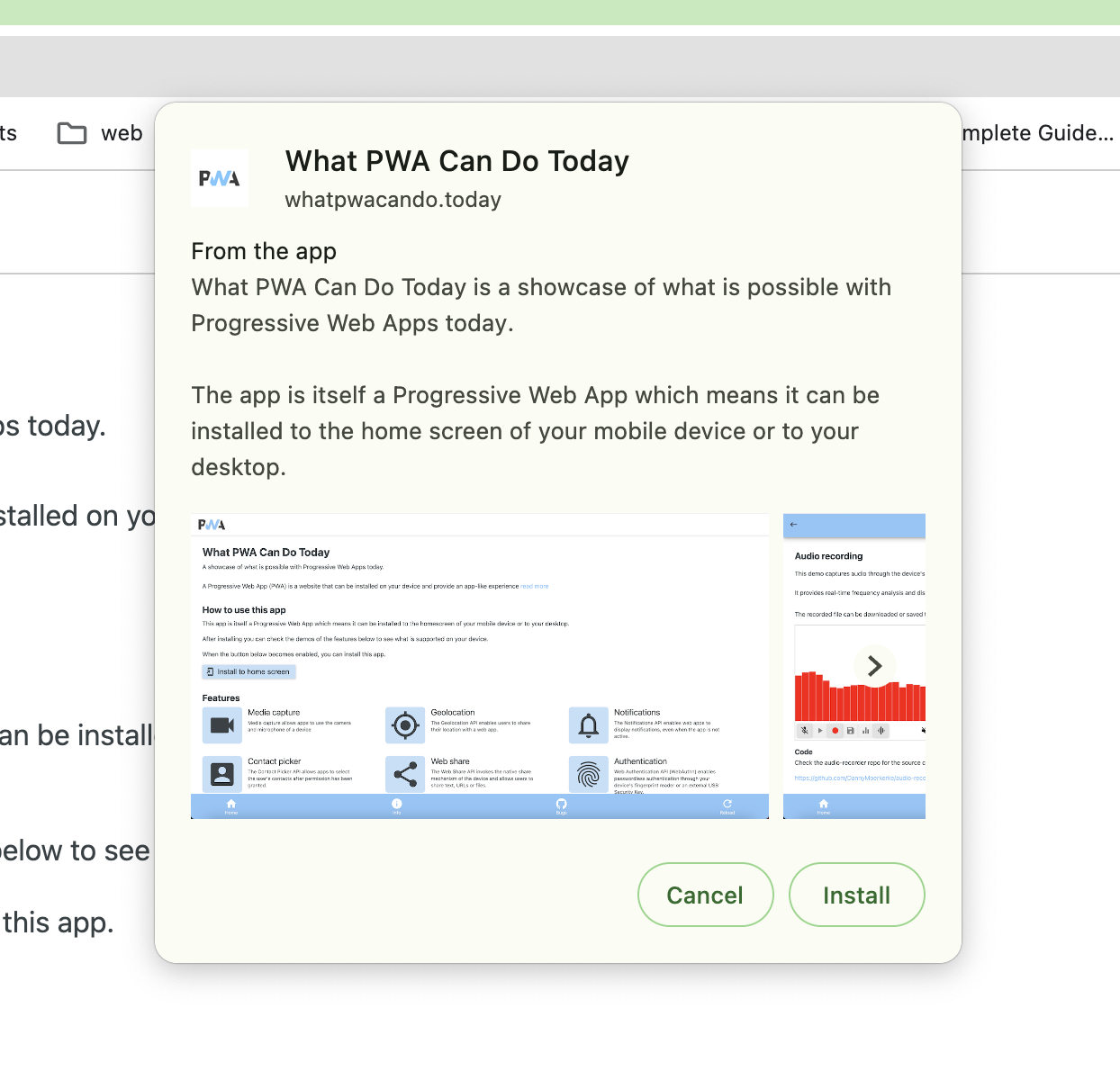
When clicked, the install dialog will be shown:

In older versions of Chrome, the simpler install UI would be shown right away and it's obviously a bad user experience to show this dialog out of nowhere without any context to the user. It's like those websites that show a dialog asking you for permission to send notifications immediately when it's loaded. Don't E-V-E-R do this.
To prevent the dialog from showing right away in older versions, you can call preventDefault() on the beforeinstallprompt event. You may not need this anymore but you might as well err on the safe side and add it. Currently, the beforeinstallprompt is only there to notify the app can be installed and it won't show any UI automatically anymore. Then, store the event in a global variable for use later:
window.addEventListener('beforeinstallprompt', e => {
e.preventDefault();
// store the event in the global "deferredPrompt" variable
window.deferredPrompt = e;
});Then, when the user clicks the install button, we call the prompt() method of the event we stored in deferredPrompt to show the install UI:
// check if "beforeinstallprompt" is supported
const supportsInstallPrompt = 'onbeforeinstallprompt' in window;
const installButton = document.querySelector('#install-button');
installButton.addEventListener('click', e => {
// show install UI
if(supportsInstallPrompt) {
deferredPrompt.prompt();
}
else {
// show dialog for non-supporting browsers
}
});This is, in a nutshell, how you can show the native install UI in supporting browsers at a moment you choose.
You can also use this event to show an install button or enable it if it was disabled before. That way, you can prevent the user from trying to install the app when it cannot be installed yet (before thebeforeinstallprompt event was fired.
In the next episode of Modern Web Weekly we'll look into handling installation in browsers that don't support the beforeinstallprompt event.
Send me a DM on Twitter to let me know!
