Will Apple Kill PWAs?

Modern Web Weekly #21
Unfortunately, no good news for PWAs this week ☹️
Just when you thought things couldn’t get any worse, Apple decided to disable PWAs in the beta release of iOS 17.4. At first I thought this was a bug, something not uncommon for beta releases, but then I saw this tweet that show a popup that even indicates PWAs are disabled:
Progressive Web Apps (PWAs) are still disabled for EU users in #iOS 17.4 beta 2. But now there's a new pop-up. The pop-up somehow indicates that PWAs are disabled intentionally, rather than being a bug.
— Mysk 🇨🇦🇩🇪 (@mysk_co) February 6, 2024
Here's a video:#PWA #web #webApps #EU #DMA pic.twitter.com/Yfa0RxCPNy
Really, Apple?
For years, Apple has frustrated the development of web apps on iOS by requiring competing browsers to run on the Webkit engine and then refusing to implement core functionalities in it, so no browser on iOS would be able to compete with native apps.
There are still many bugs in Webkit that hinder web apps and Apple is slow to fix them, if they fix them at all.
On the bright side, Safari has made quite some progress lately by implementing push notifications and the File System API, and the team announced they will also implement View Transitions and the Navigation API. Even though things like push notifications are still suffering from a very minimal implementation, it looked like Safari was finally catching.
Until Apple dropped this nuclear bomb.
So, where are we now?
Of course, we don’t know what the final release of iOS 17.4 will bring. The Register asked for clarification but as expected, Apple didn’t respond.
Maybe Apple saw now other way to comply with the Digital Markets Act (DMA) in the EU than disabling PWAs altogether. Maybe they haven’t found a way yet to allow web apps to be installed through other browsers without compromising the security of iOS. Or maybe they really don’t want capable, installable web apps on iOS that compete with native apps, because after all, the App Store is Apple’s cash cow.
We just don’t know and we’ll have to wait for the final release of iOS 17.4 but from the way things are now, it doesn’t look good to me.
The question is: if they keep it this way, will they get away with it?
For the European Commission to fight this, they will need evidence this affects business users. But there are relatively few businesses that invest in PWAs because Apple has frustrated PWA development by not supporting them on iOS.
Where will PWAs be?
In the tweet from Mysk you can see in the video that the installed PWA is opened in the user’s default browser. Currently, all browsers run on the Webkit engine on iOS and all PWAs on iOS run in a Safari process, even if it was installed through another browser.
When side loading is enabled on iOS, a real Chrome browser running its own Blink engine can be installed which should mean it has all capabilities on iOS it now already has on Android (for example Bluetooth access, vibration, Background Sync etc.)
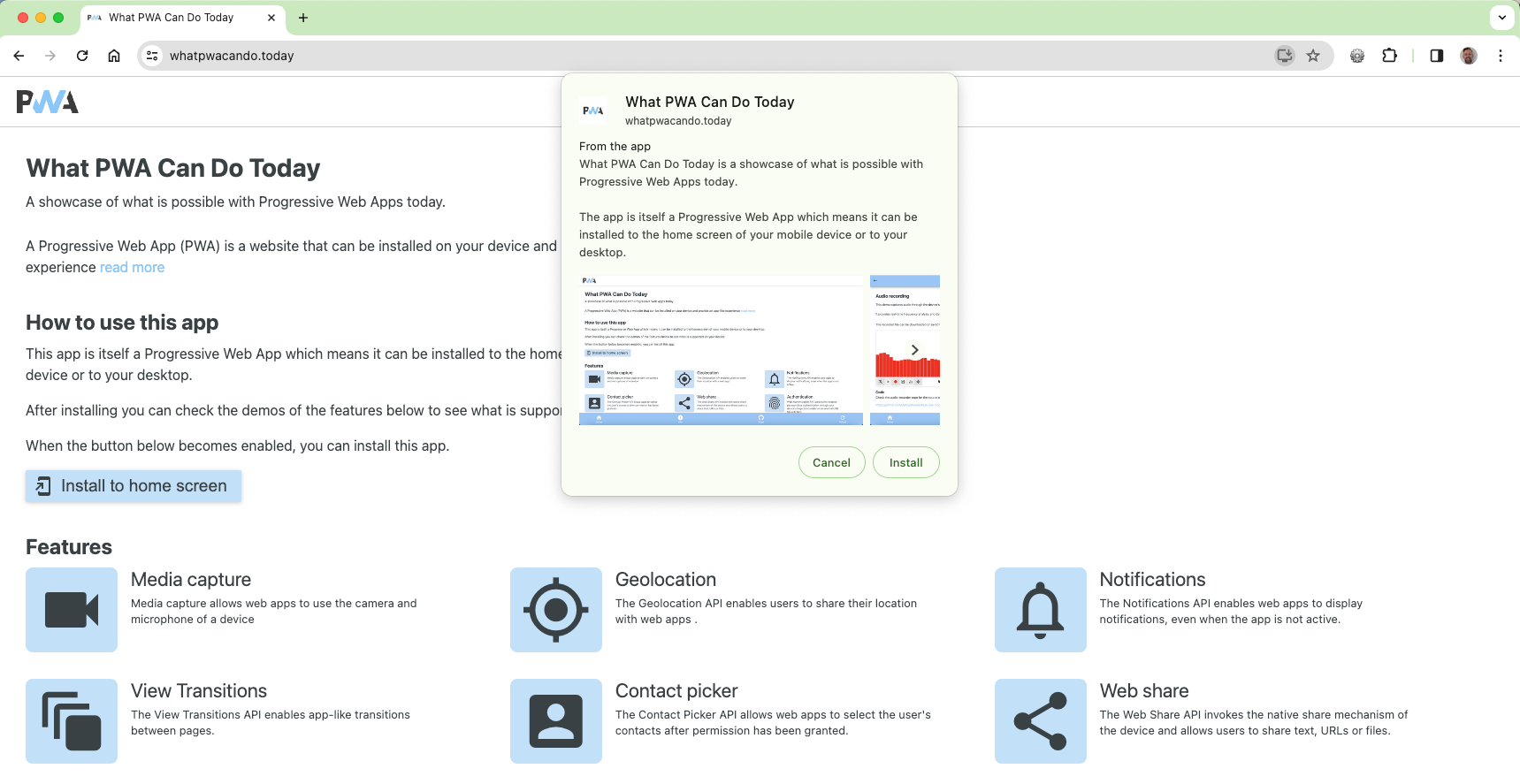
Even when installing PWAs is disabled on iOS, at least other browsers should have the capabilities they now don’t have on iOS. But that should also include being able to install the web app as a PWA with the install UI that Chrome and Edge now offer on Android and desktop:

Will Apple (be able to) disable this as well?
I guess it comes down to the question if installed web apps will run inside some Safari container on iOS or they will run inside a process of the browser the web app was installed with.
If no browser will be able to install a web app on iOS, this also means no push notifications, no badging and no more isolated storage for PWAs.
Unfortunately, it looks like Apple will be able to block installing for now:
There is no API at the OS level to create icons in the home screen. Only Apple has a private API to it using it in Shotcuts and the ATH menu from browsers. It's not a problem of the web rendering engine but the native OS layer
— Maximiliano Firtman (@firt) February 8, 2024
We’ll have to wait for the final release of iOS 17.4 to be sure but even for Apple, this is an absolutely unprecedented move.
At best, it shows that Apple believes in the power of PWAs to the point it’s willing to go to extreme lengths to prevent them from competing with native apps.
At worst, it shows Apple is anti-competitive and is in stark contrast to their late founder who once has a strong vision on capable web apps until the walls around their App Store were erected and the money started pouring in.
Send me a DM on Twitter to let me know!
